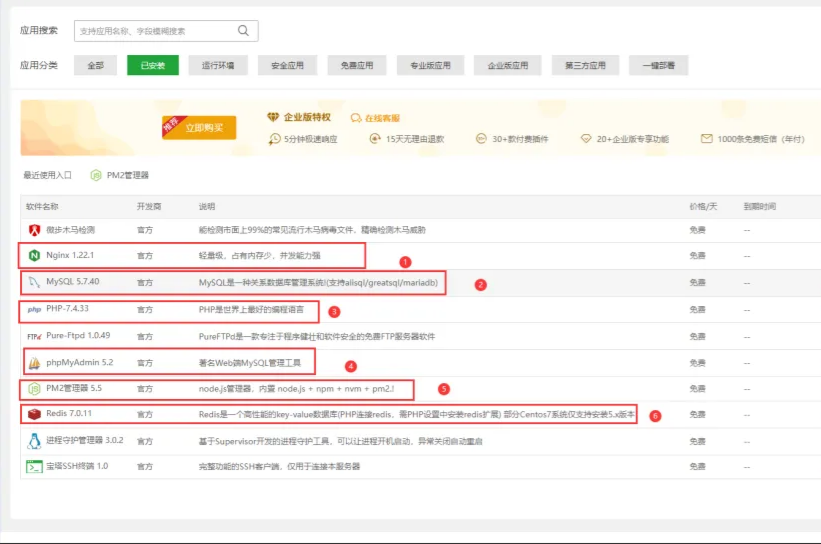
环境参照第一篇文章安装,本期主要针对admin后端管理后台打包生成讲解,整个流程和超管后台是一模一样的,下载包已安装依赖环境可运行或者打包生成
后台后台感觉没什么好改的,目前已经完全满足,可针对一些样式和图标什么简易修改或者深入二开,本篇主要还是讲解修改后如何把项目打包替换目前使用的版本,环境使用nodejs,参照上一篇文章安装。大家最关心的修改一些与众不同的东西,今天和大家分享下,近期会出一几期相关的文章教程,本篇教程以V2.2.2全开源版uniapp开源包为例。目的是方便大家参照快速达到自己想要的效果,至于怎么深度应用那不是一期二期能说得清楚的事自己学习研究下。
一、安装nodejs(略参照上篇文章)
二、项目运行
首选要让项目能正常跑起来,才能实现后面修改或者打包,先打开WEB端目录,先打开admin端目录,在上面计算机目录那里输入CMD进入界面状态
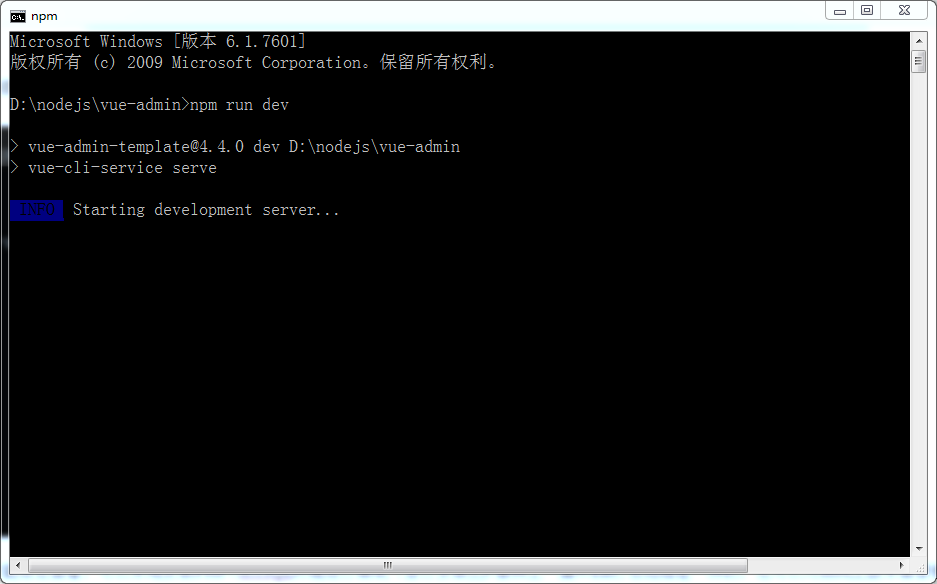
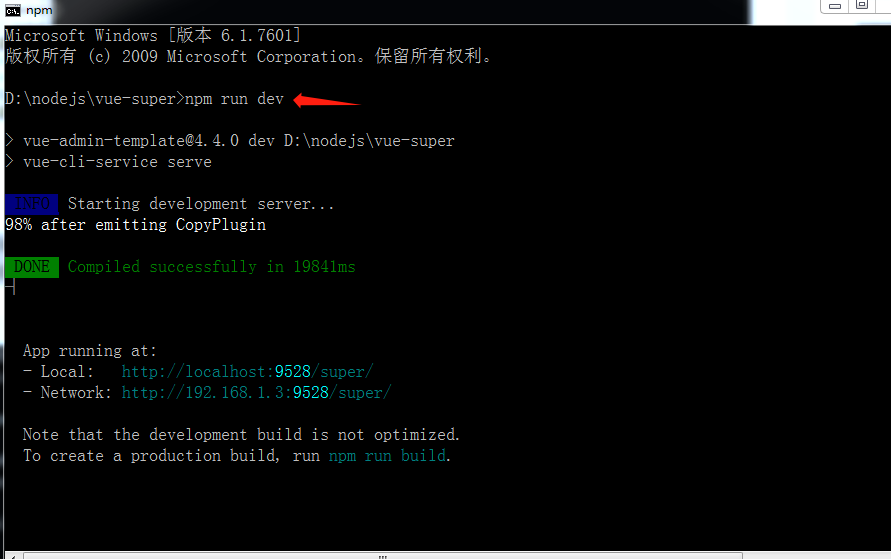
输入npm run dev (项目环境运行命令),如果环境依赖都已安装,正常操作即可,如果提示错误,需要npm install命令(根据项目中的package.json文件自动下载项目所需的全部依赖)

等待完成后即可浏览,站点管理后台因为需要账号密码才能进去查看,可以本地安装PHP+MYSQL环境进行调试(自行安装),步骤和上一篇WEB打包流程是一样的,也可以对照线上版本需要修改什么地方就挪什么地方。
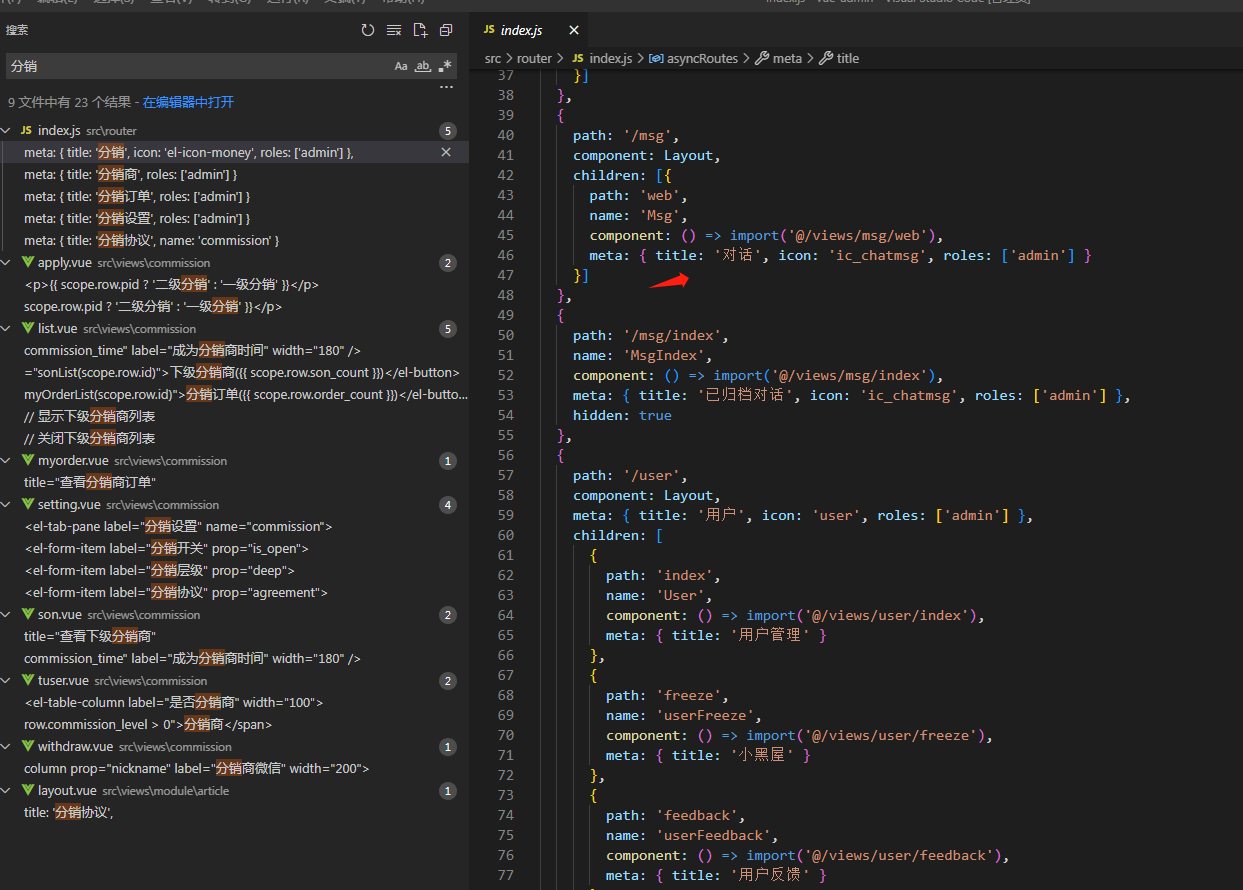
可以对照浏览器预览进行修改,修改用到的工具或者如何修改参照上一篇文章操作即可,最简易的办法要改哪里就用搜索找到页面进行修改,另一种方式本地环境安装麻烦可对照线上用站的系统参照修改,如需要修改下菜单颜色、文字或者样式
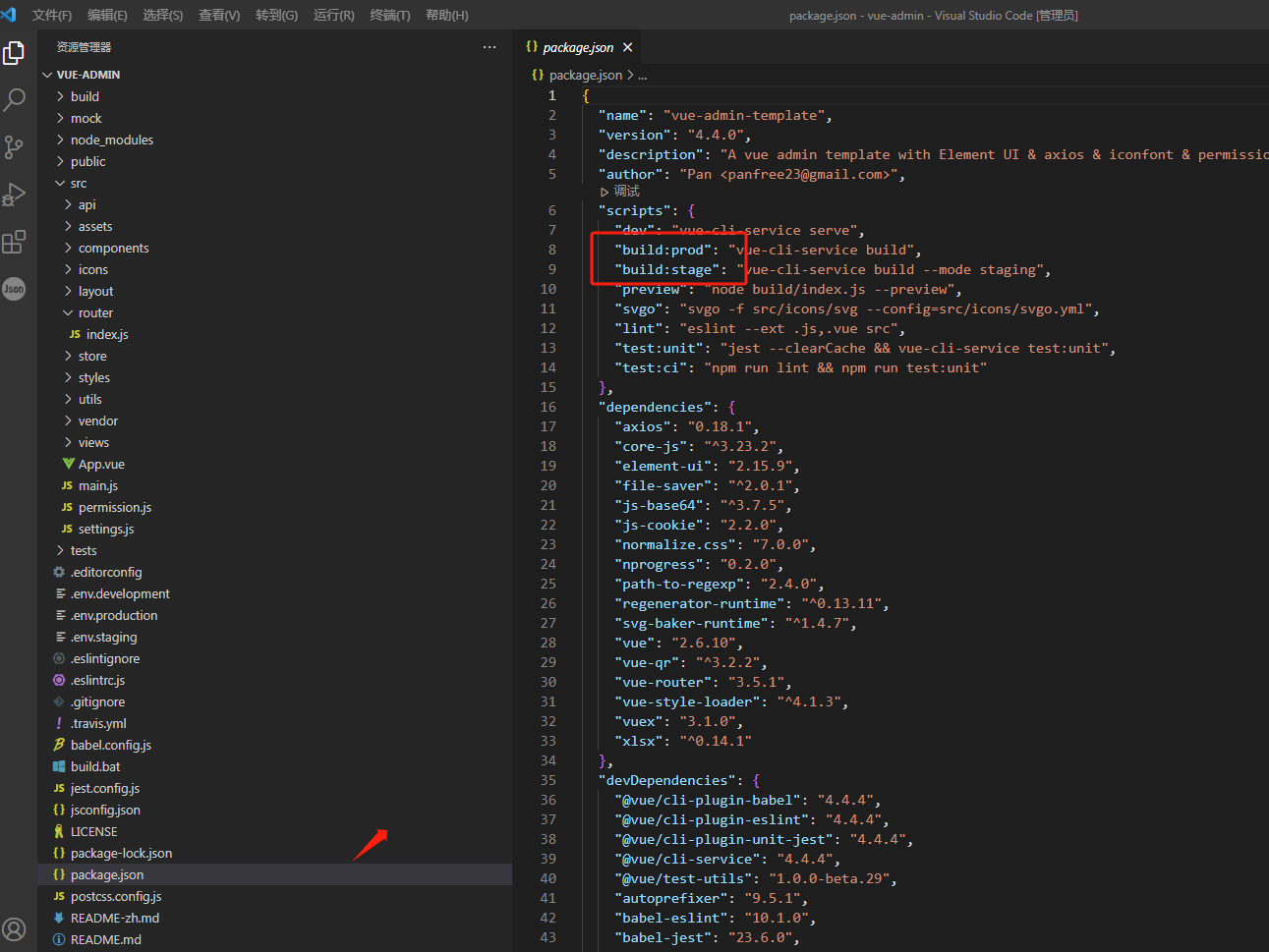
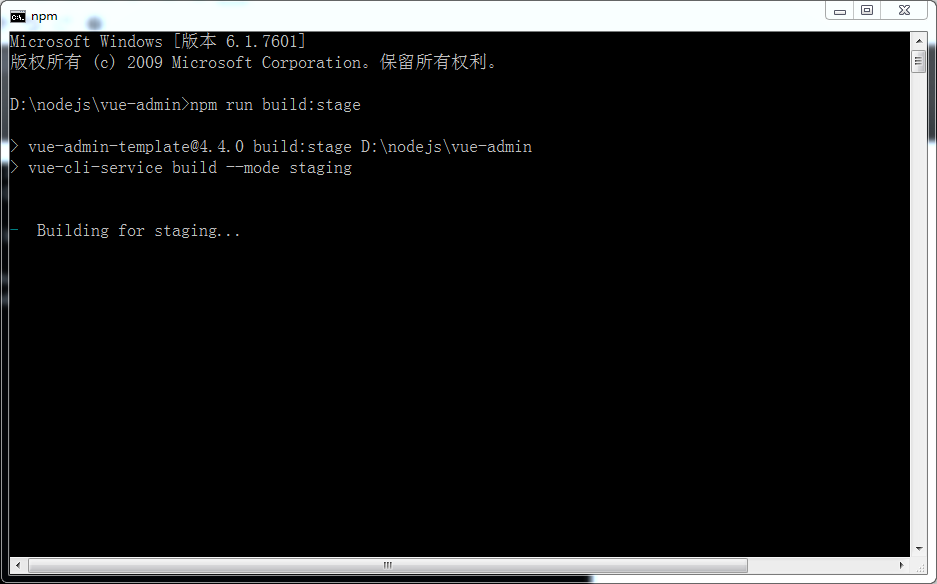
最后打包生成项目替换 ,修改完成后就需要打包生成替换原来 的WEB端,还是打 DOS界面操作npm run build 项目打包生成,需要看下根目录package.json文件支持什么命令打包,如图可用 npm run build:prod命令打包生成,或者用npm run build:stage命令都可以,具体根据文件里build标识提示

run build:prod命令打包生成,或者用npm run build:stage命令都可以
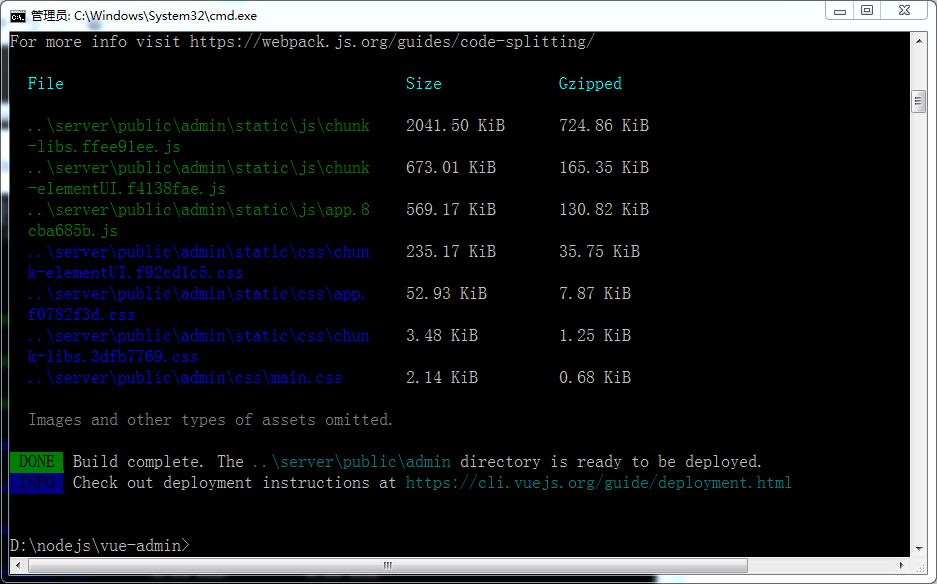
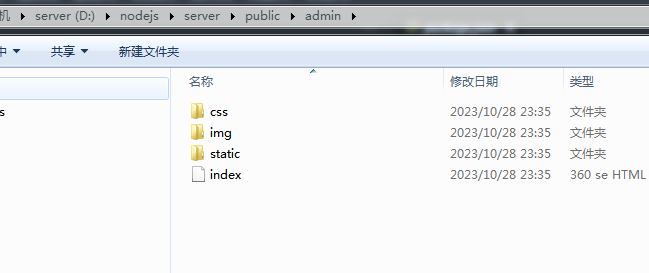
打包完成后会提示生成的路经D:\nodejs\server\public\admin

原版需要安装很多依赖包才能使用,为了方便大家使用,把安装好依赖包的ADMIN开源包分享下载,依赖包需要的环境都在node_modules目录下不要随便删除
如何把生成的打包合并使用参照最后一篇教程。


















![表情[touxiao]-淘惠啦资源网](https://www.taohuila.cn/wp-content/themes/zibll/img/smilies/touxiao.gif) 看看吧
看看吧






暂无评论内容