环境参照第一篇文章安装,本期主要针对uni_h5前端打包生成H5端讲解,整个流程和稍不一样,需要用到工具HBuilder X生成打包,uni_h5端好处可生成H5端、小程序端、抖音端、APP等前端。当然不同前端需要配置到很多东西自行学习研究,主要是提供一些更多的思路解决一些实用性的问题。
该系统重点还是H5端,因为小程序首页还是调用H5端样式,无非小程序加了个壳,可针对一些样式和图标什么简易修改或者深入二开,本篇主要还是讲解修改后如何把项目打包替换目前使用的版本,环境使用nodejs和HBuilder X工具,nodejs参照上一篇文章安装。大家最关心的修改一些与众不同的东西,今天和大家分享下,近期会出一几期相关的文章教程,本篇教程以V2.2.2全开源版uniapp开源包为例。目的是方便大家参照快速达到自己想要的效果,至于怎么深度应用那不是一期二期能说得清楚的事自己学习研究下。
一、安装nodejs(略参照上篇文章)
二、安装HBuilder X工具(本篇前端需要使用该工具进行打包操作)
下载地址:https://www.dcloud.io/hbuilderx.html
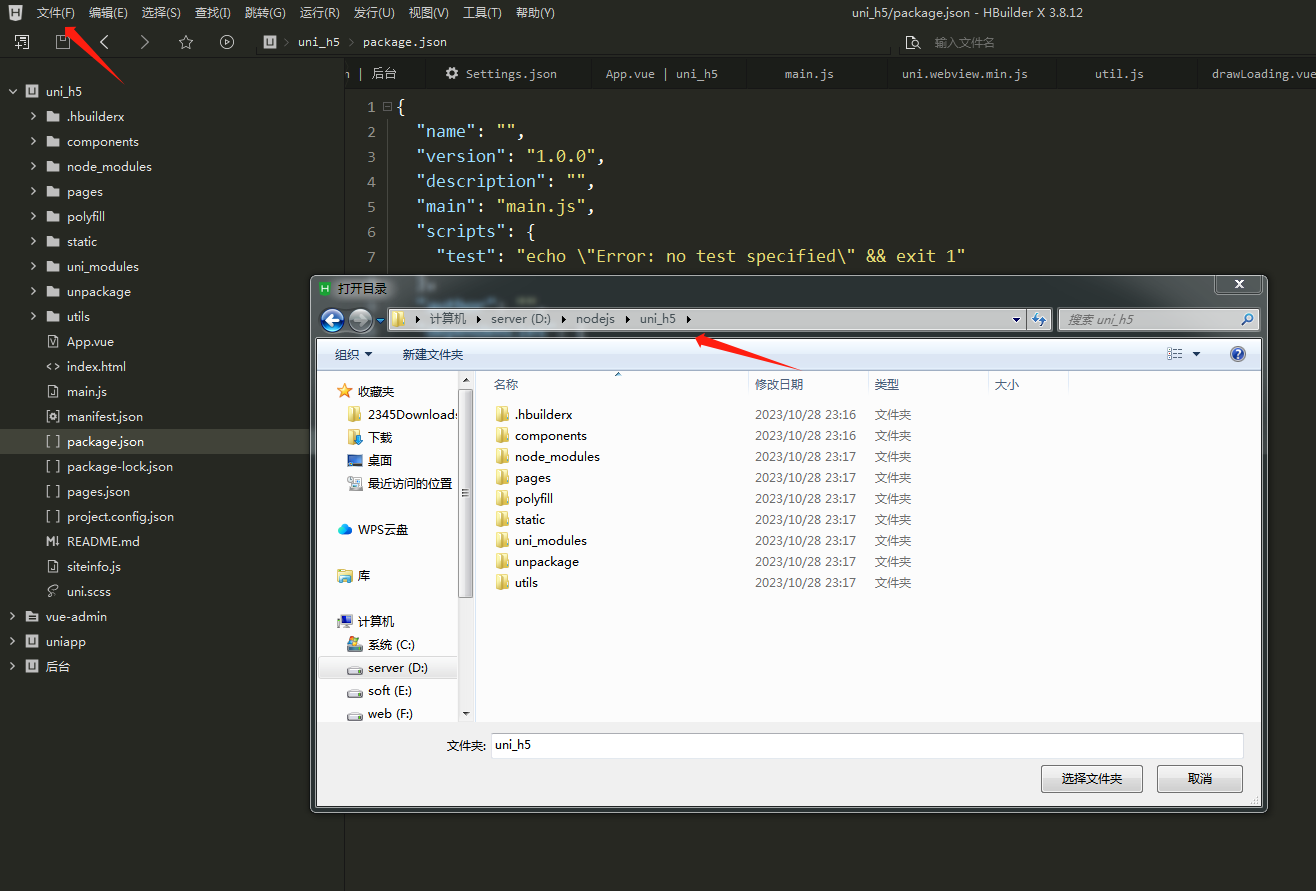
整个安装过程按提示操作即可,安装完成打开,注册官方账号并认证才能正常使用。工具打开菜单选择导入项目,选好所在目录打开
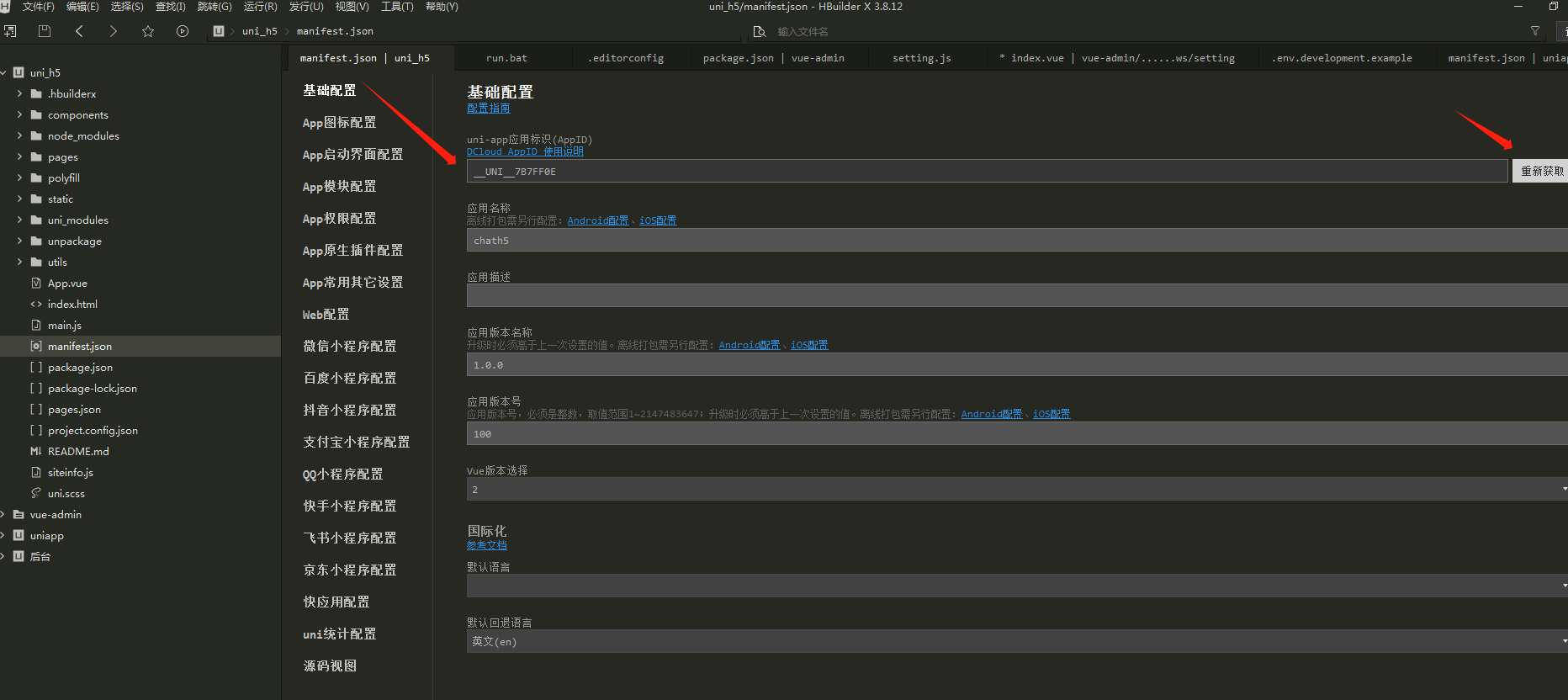
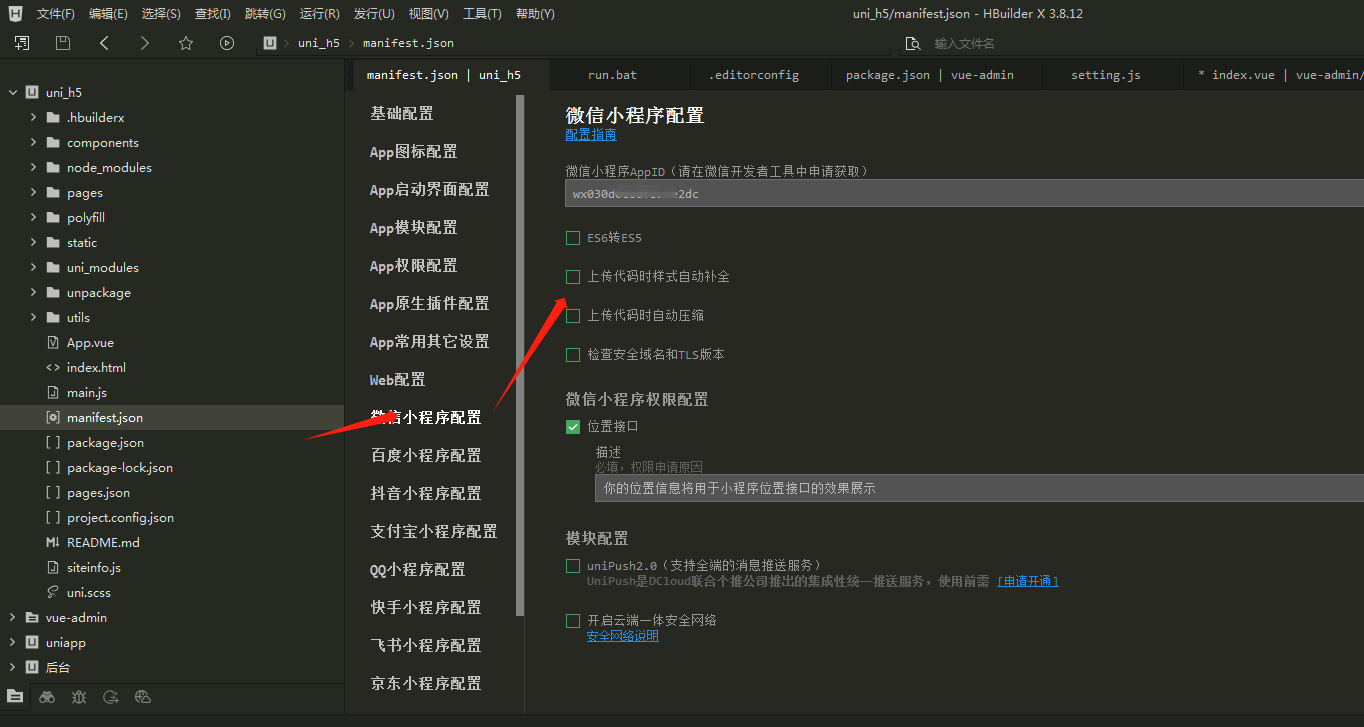
找到根目录下文件配置manifest.json,应用标识重置下
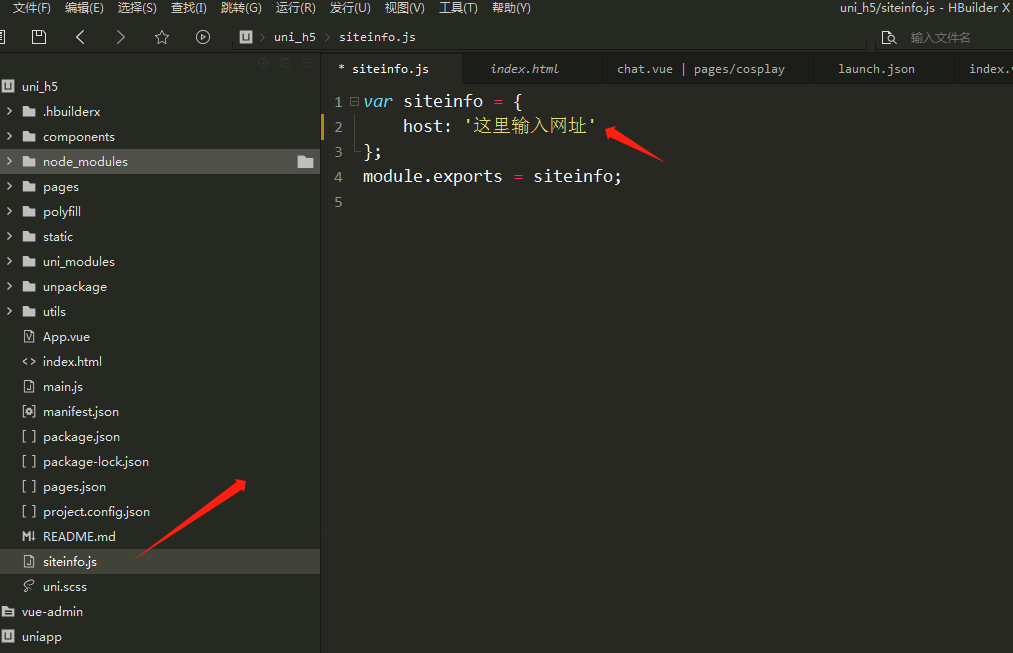
这里要注意,如果要生成小程序端需要填上网址,如果生成H5端可为空
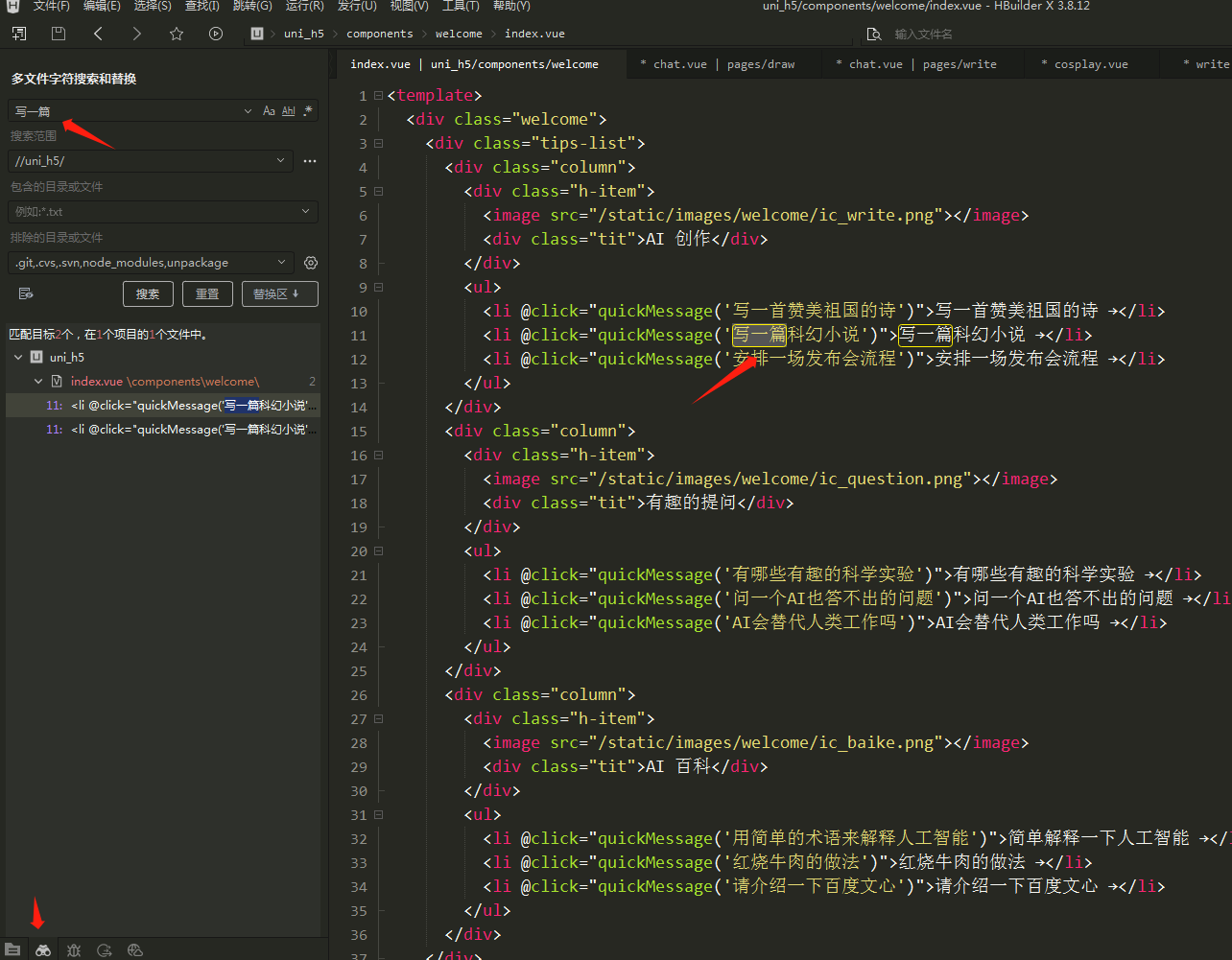
发先修改一下首页跳出那几篇文章的标题,可选择搜索文件,修改标题和内容,涉及样式需要找到CSS对应修改

修改完文字后对应的样式CSS其实最简易的办法就是查找对应CSS代码修改方便,如
搜索tips-list找到修改按钮颜色或者字体背景颜色什么的进行候修改,大部分样式是放在公共目录下,开源包下可能找不到
三、项目生成
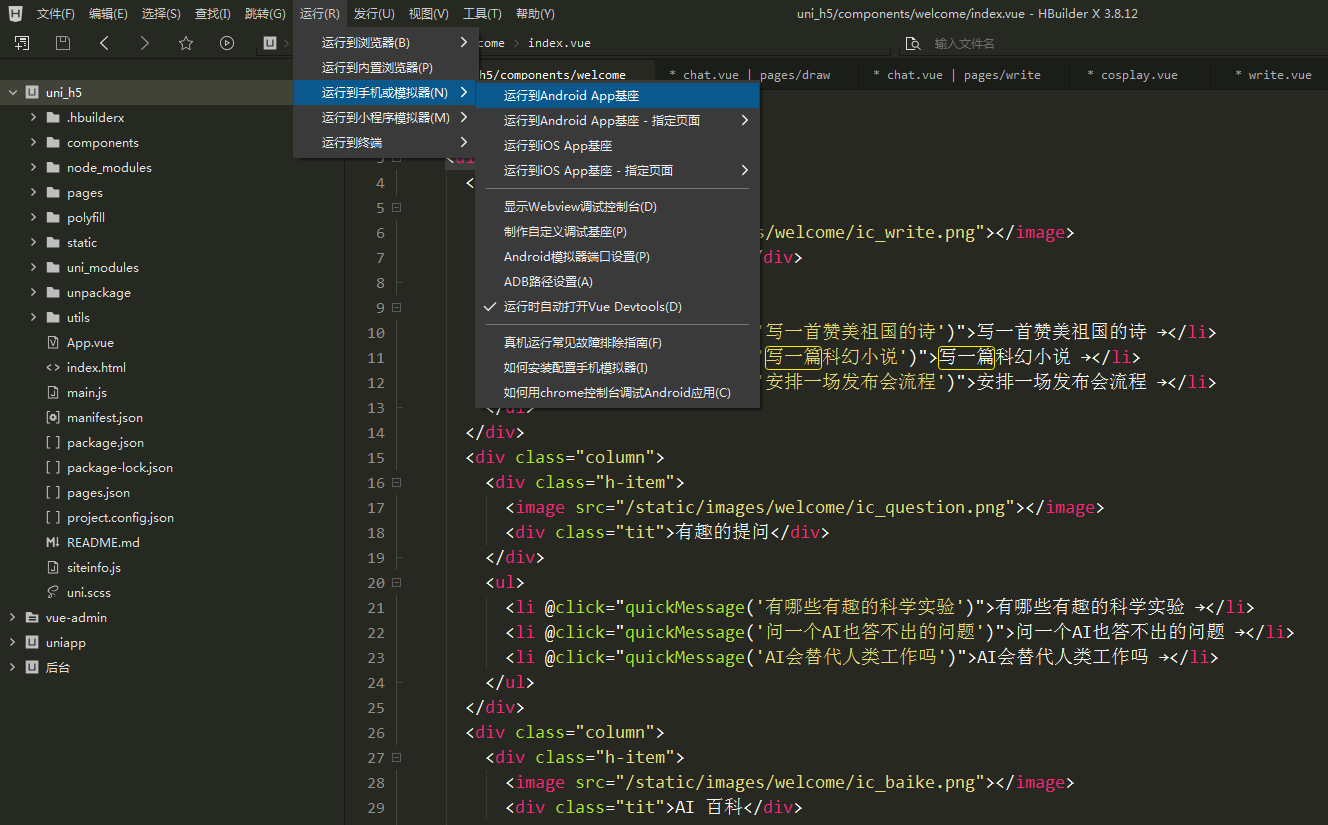
涉及到手机端模拟演示,环境可参照官方配置并下载手机端,如果直接运行至手机端模拟查看可选该项
安装好模拟环境后即可直接手机上运行查看效果

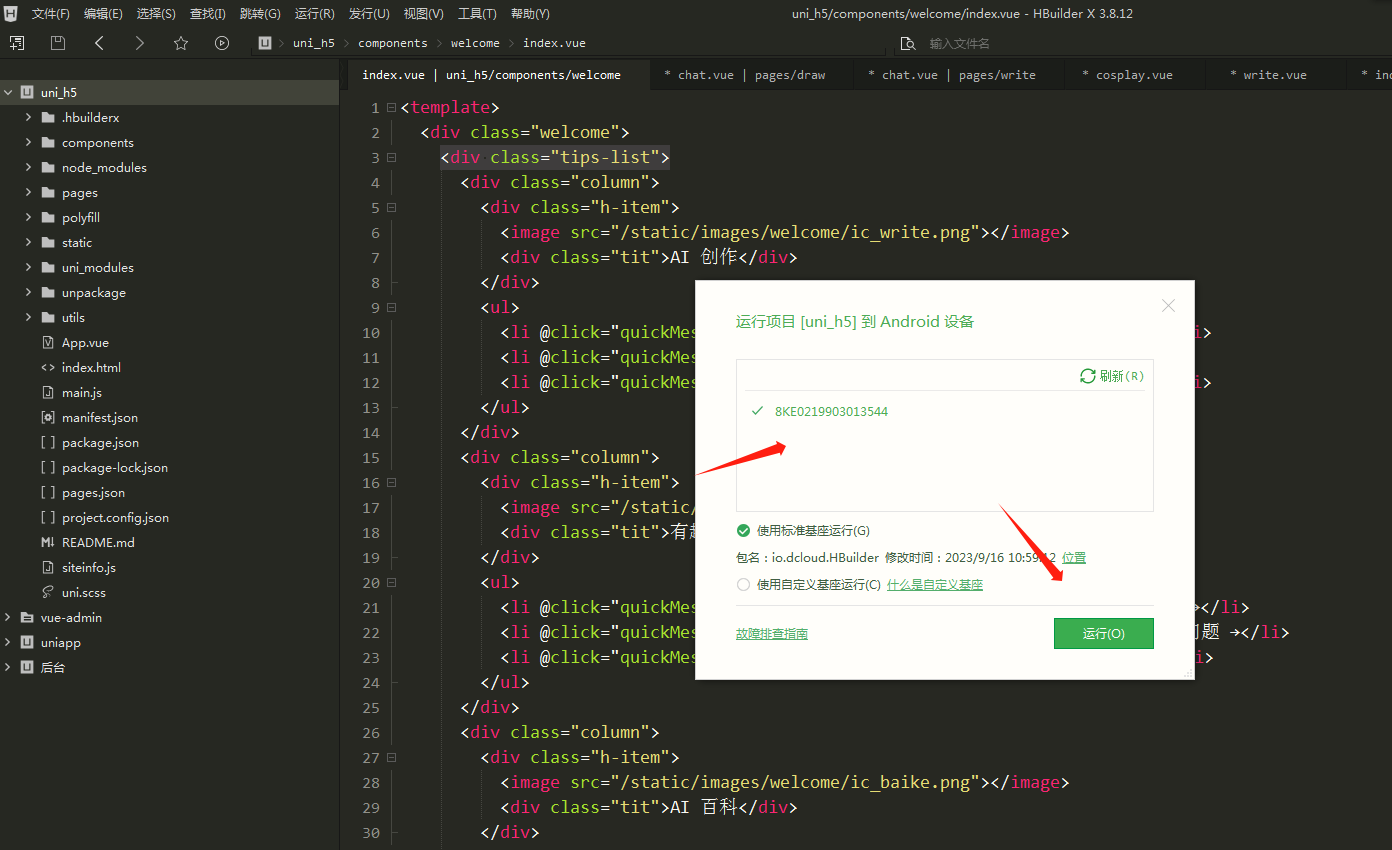
运行时如果提供错误具体根据提示配置环境,本次开源包已安装好所有依赖环境,拿去即可生成打包

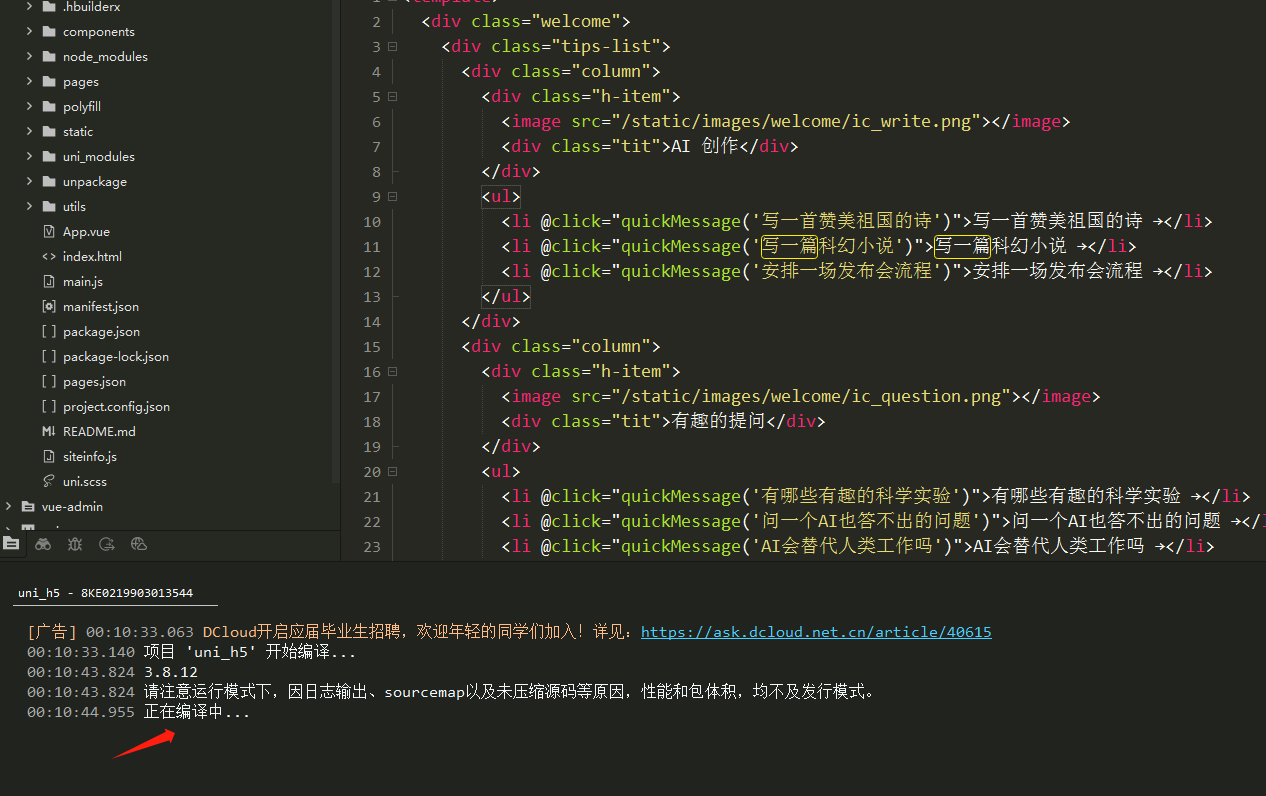
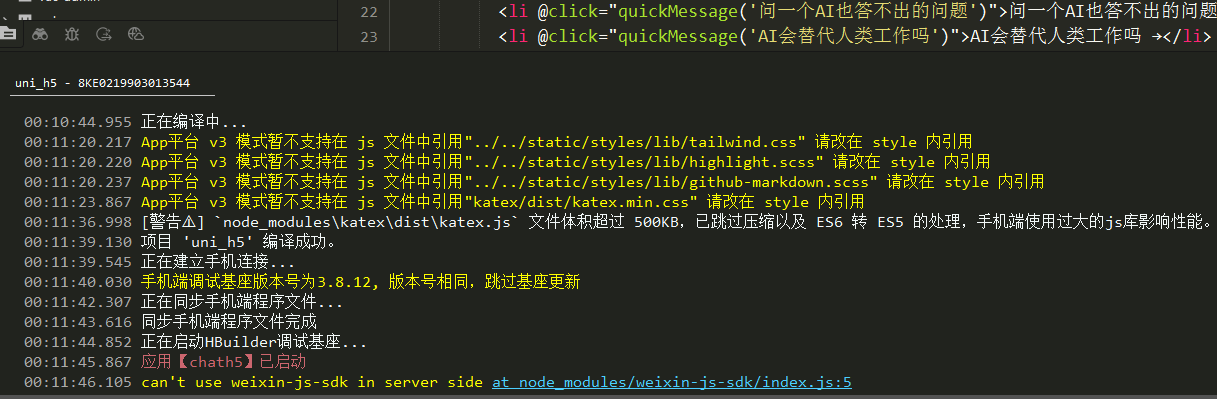
具体对照控制台下方的提示进行操作,手机端自动会运行刚编译后的项目
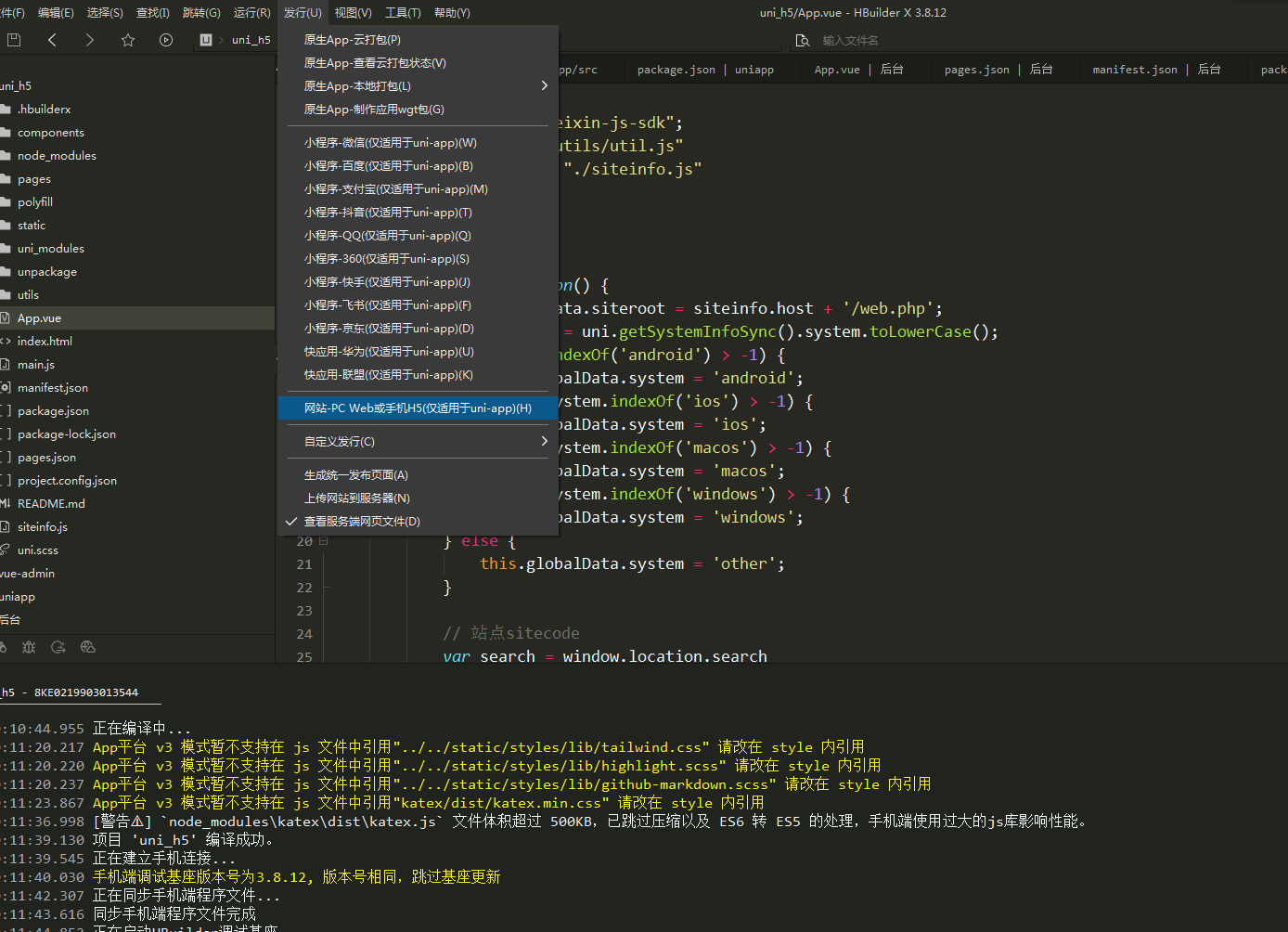
 四、项目打包H5
四、项目打包H5
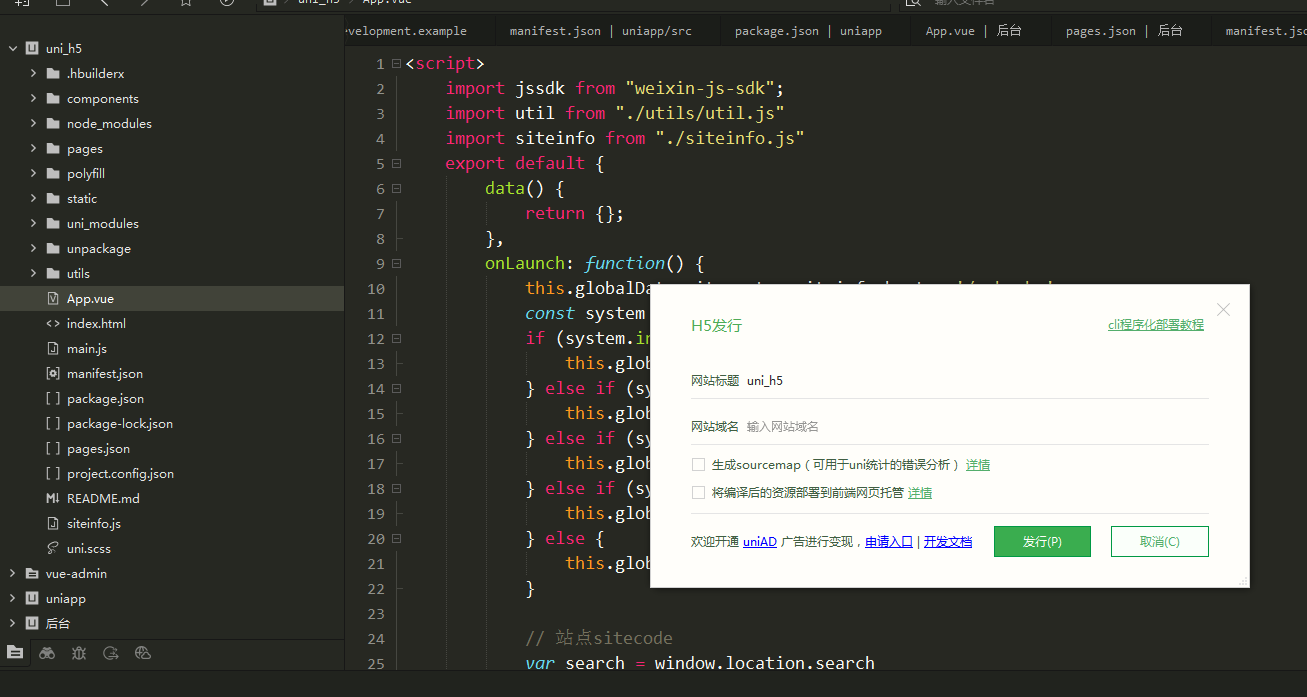
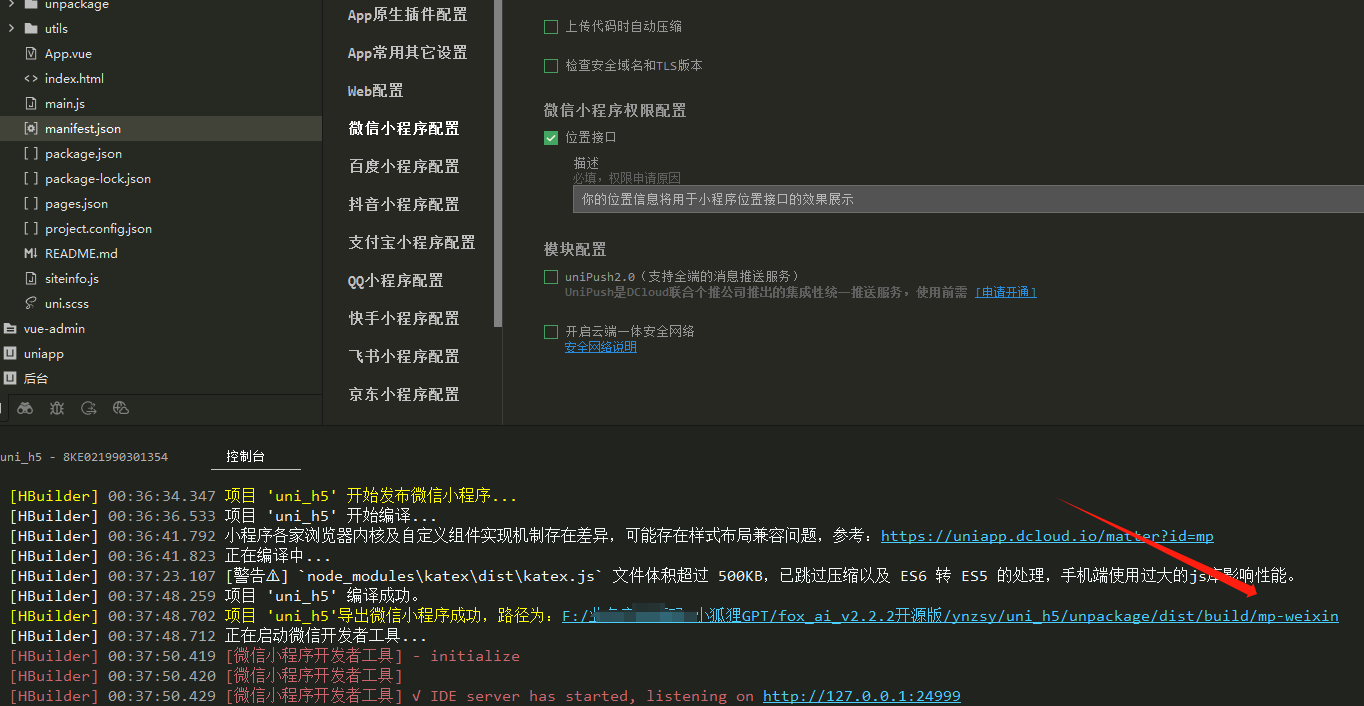
选择发行至WEB或者手机端

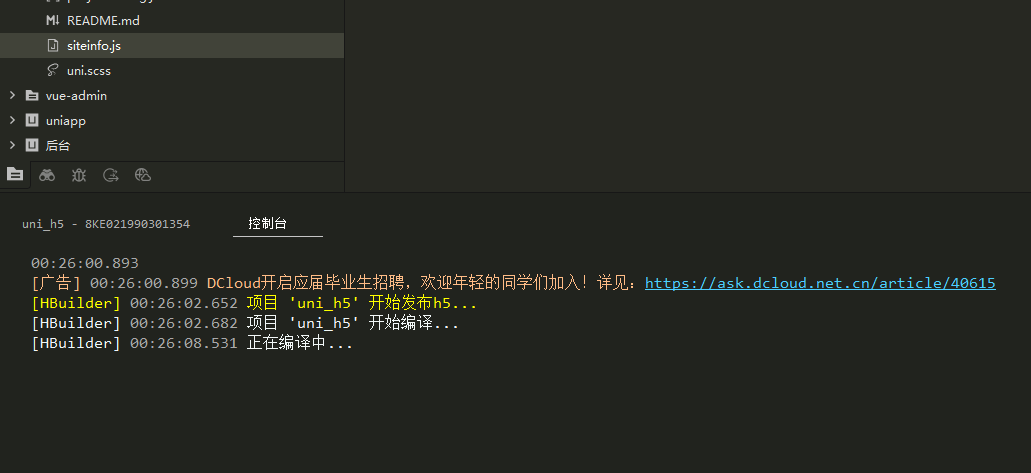
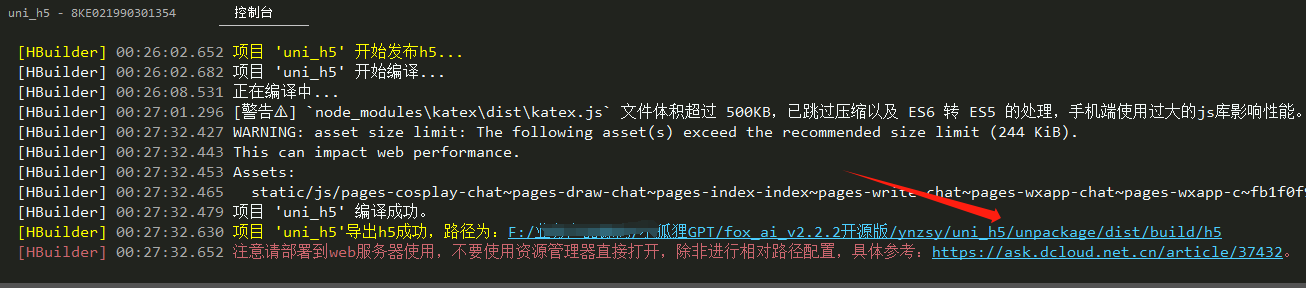
编译生成生成功后也就是现在使用的编译版本,可按生成的目录提示打到生成包替换使用的H5端

打包生成微信小程序端流程也是一样的,发布时选择小程序输入APPID即可

编译后的小程序前端导入开发工具后还是会出现各种问题,需要对应检查错误,如果要修改小程序端样式什么的还是建议直接用提供的前端进行修改更方便。
原版需要安装很多依赖包才能使用,为了方便大家使用,把安装好依赖包的uni_h5开源包分享下载,依赖包需要的环境都在node_modules目录下不要随便删除
如何把生成的打包合并使用参照最后一篇教程。




















![表情[touxiao]-淘惠啦资源网](https://www.taohuila.cn/wp-content/themes/zibll/img/smilies/touxiao.gif) 看看吧
看看吧






暂无评论内容