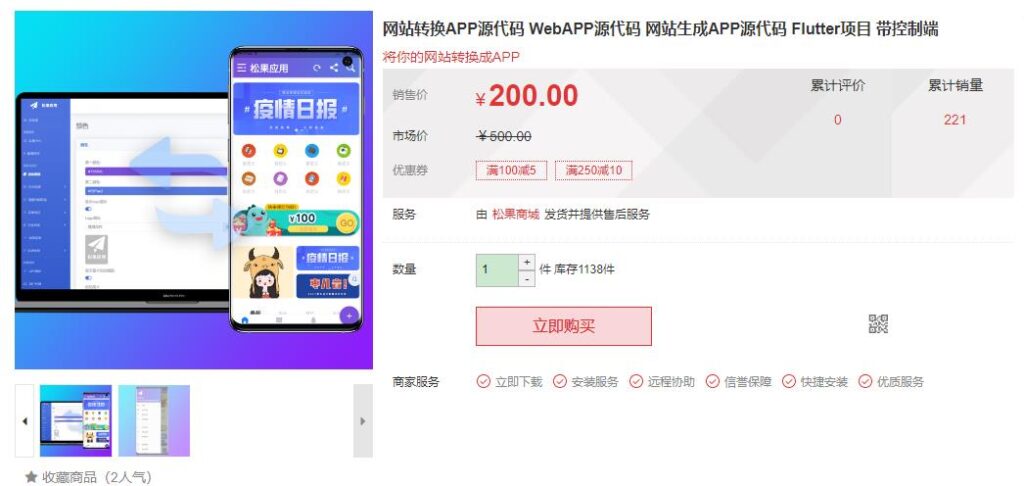
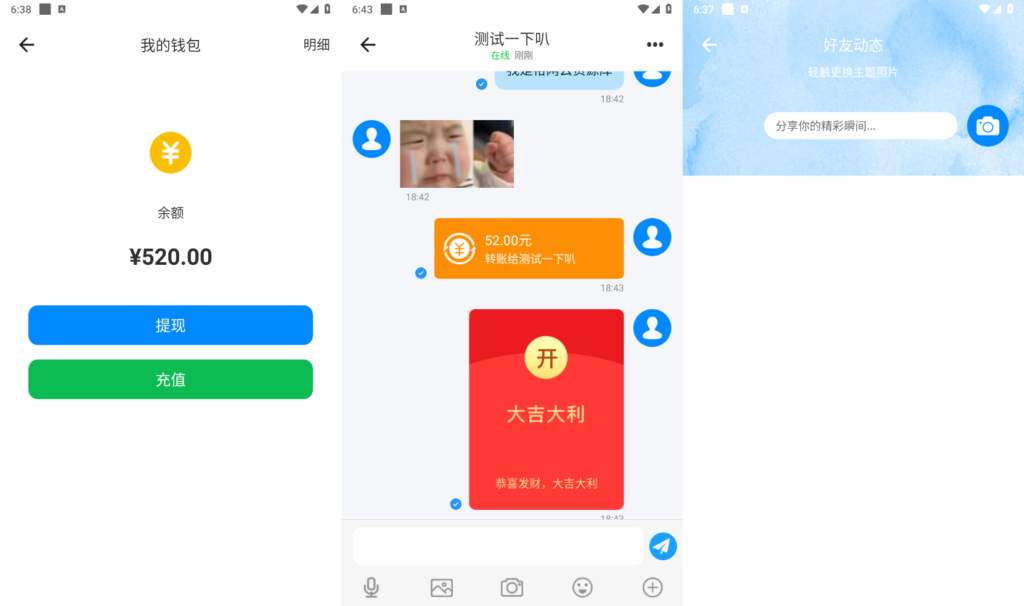
这是一款网站转换成APP的源代码,开发语言使用Flutter,开发工具使用的是AndroidStudio,你只需要在APP源代码里面填写你的域名,即可生成即可生成APP,包括安卓或者苹果,与此同时我们提供了APP的控制端.你可以通过控制端设置APP的颜色、添加APP的图标、添加APP的菜单栏目。添加或者编辑底部菜单或者悬浮按钮等等,当用户点击相关的栏目会跳转到你设置的相关链接。当然我们也提供了视频教程你可以按照视频教程一步一步的部署即可。
你会得到哪些文件
控制端PHP源代码
APP源代码文件
开发者工具
控制端安装视频教程
开发者工具安装视频教程
APP生成视频教程
远程协助服务
相关功能
自定义APP名称
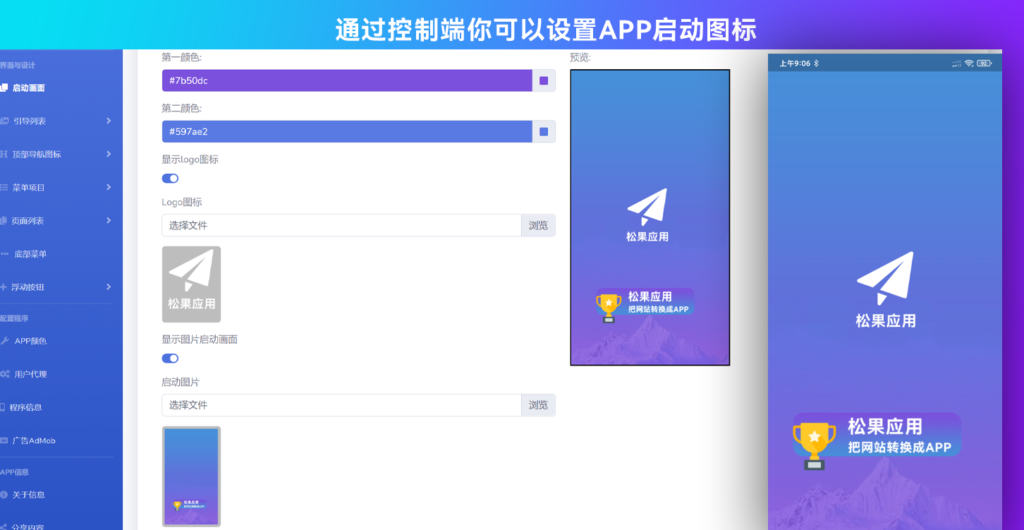
制定APP图标与启动图
自定义APP包名与签名
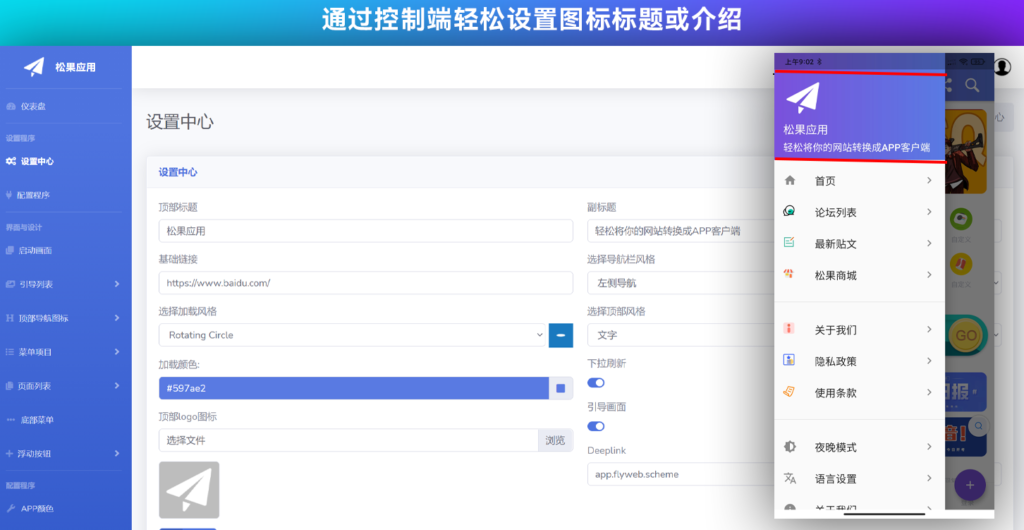
只需要填写域名即可通过控制端控制APP
通过后台设置启动图
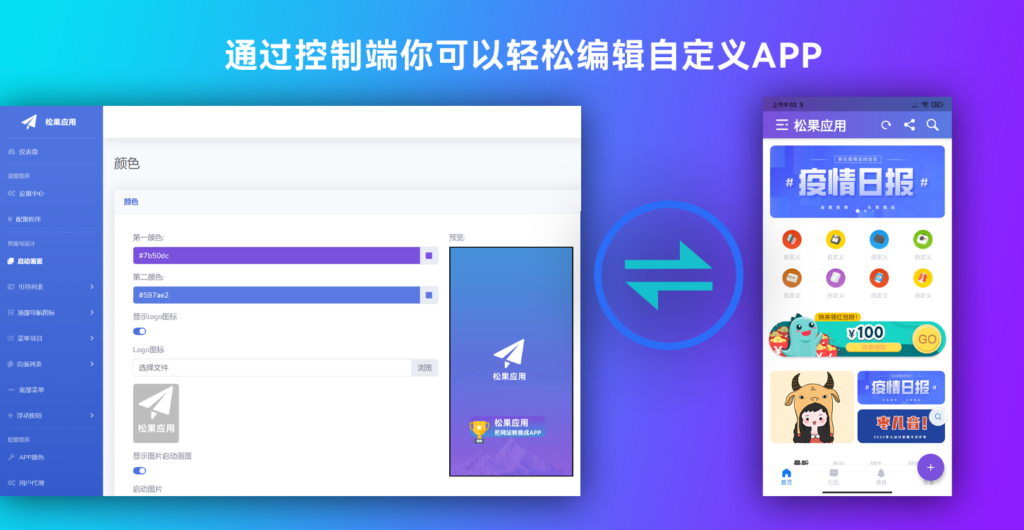
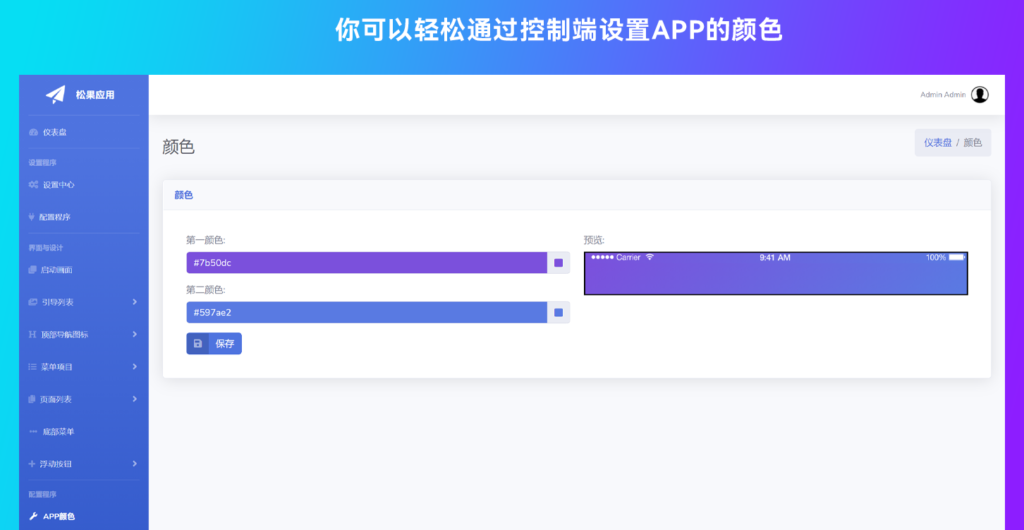
通过控制端设置APP颜色
通过控制端设置引导画面
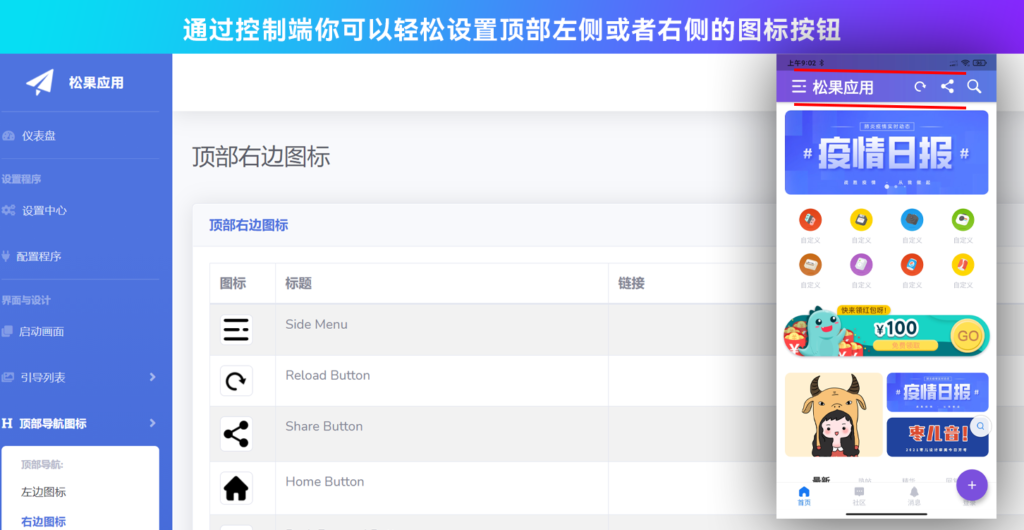
通过控制端设置顶部导航图标
通过控制端设置菜单项目
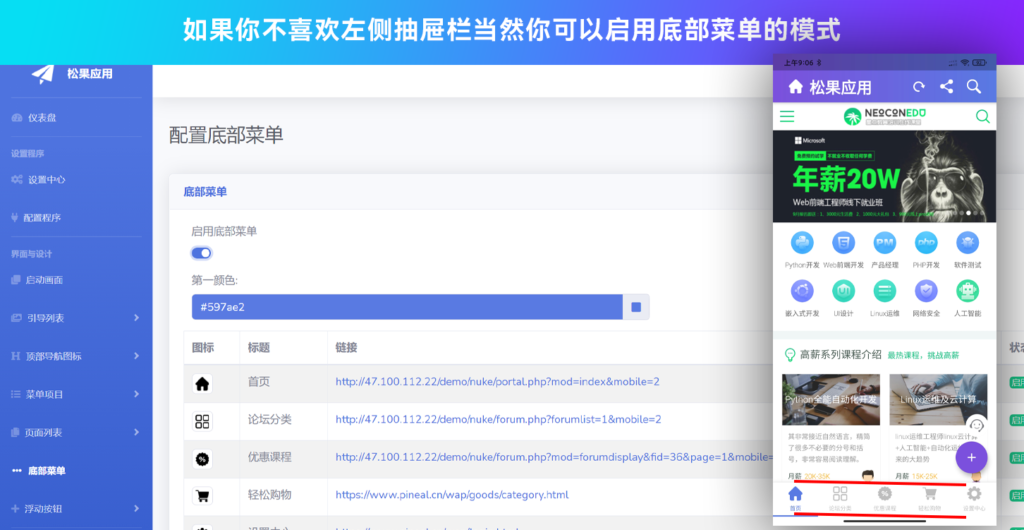
通过控制端设置底部菜单
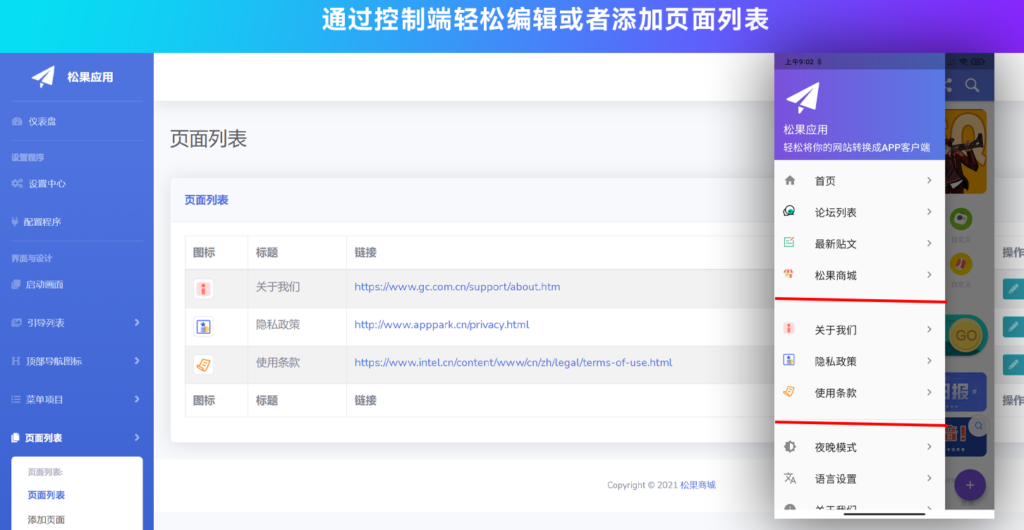
通过控制端设置页面列菜单
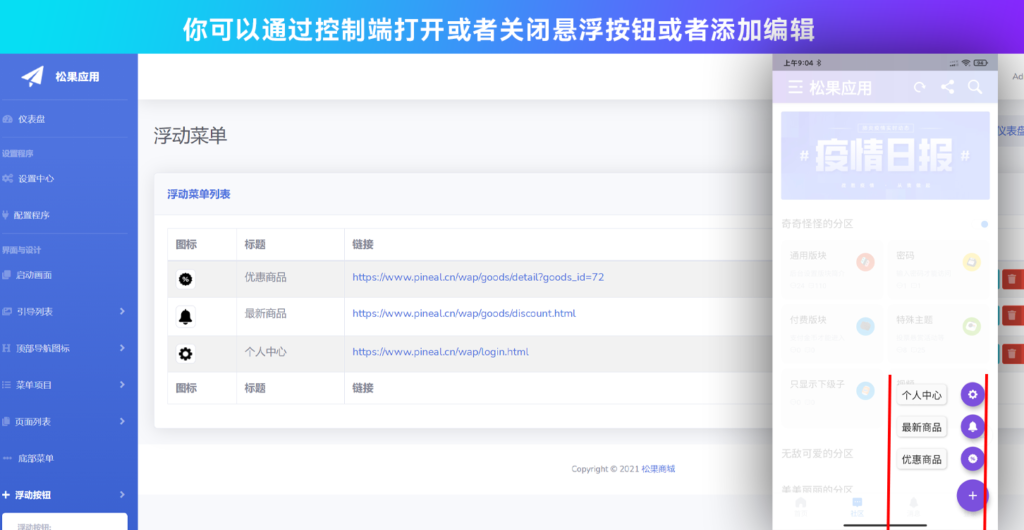
通过控制端设置浮动按钮
通过控制端设置关于信息
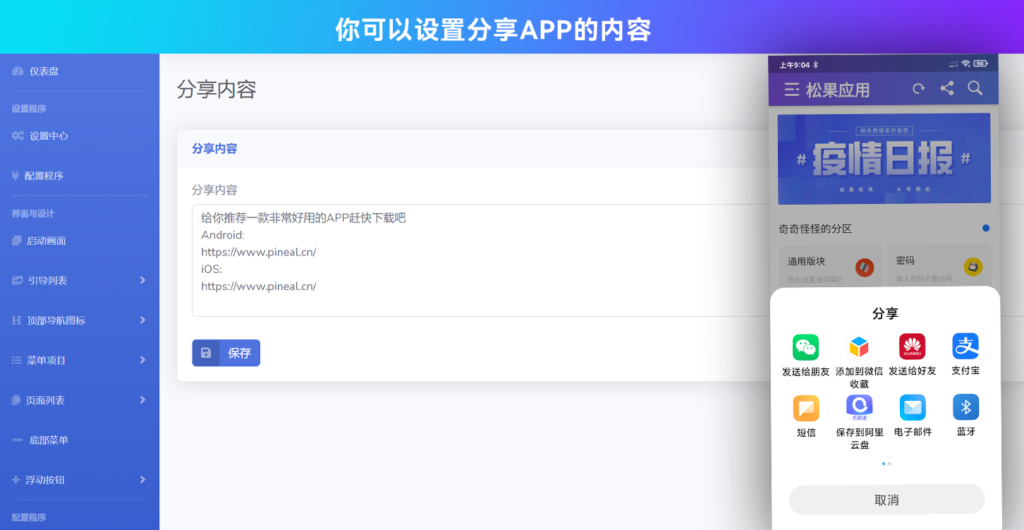
通过控制端设置分享内容
还有其他……………….












某站价格(对比)

© 版权声明
THE END



















![表情[touxiao]-淘惠啦资源网](https://www.taohuila.cn/wp-content/themes/zibll/img/smilies/touxiao.gif) 看看吧
看看吧






暂无评论内容