前言
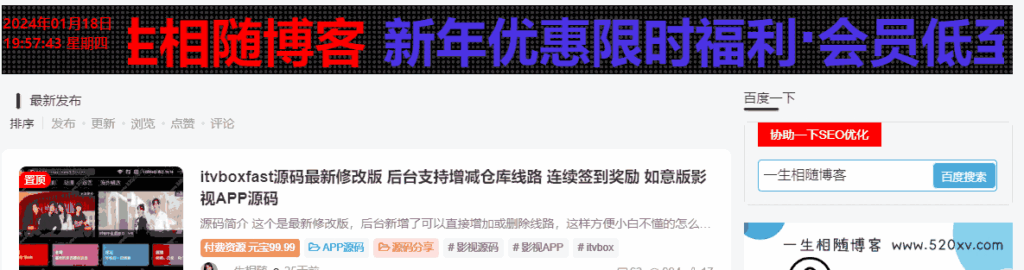
一款LED样式的滚动公告,带时间显示,非常滴漂亮,LED背景图片你也可以替换成你自己喜欢的
效果演示

使用方法
进入WP后台,找到外观-小工具-自定义html,添加下面的代码:
<style type="text/css">
.studytextgzbox {
background: #F9F9F9;
border: 1px solid #999999;
margin: 1px;
text-align:center;
float: left;
line-height: 28px;
height: 28px;
overflow: hidden;
width: 236px;
}
</style>
<script type="text/javascript">
study_textgz_jQuery(function() {
var container = study_textgz_jQuery('#masonry');
container.imagesLoaded(function() {
container.masonry({
itemSelector: '.studytextgzbox',
gutter: 0,
isAnimated: true,
});
});
});
</script>
<style type="text/css">
.zzbuluoled:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
@media (max-width: 768px){.zzbuluoled{display: none;}}
</style>
<div class="wp zzbuluoled" style="margin-top:0px;">
<div style="background:url('http://www.520xv.com/wp-content/uploads/2024/01/20240118200925647-led滚动公告背景.png'); text-align: center; height:80px; border: 0px solid #E8EFF5;" >
<div id="systimeshow" style="float: left;margin-top: 10px; font-weight:bolder; color:#FF0000;font-size:16px;font-family: '微软正黑体','黑体_GB2312','微软正黑体'; width: 130px;">
</div>
<script language="javascript">
function getCurDate()
{
var d = new Date();
var week;
switch (d.getDay()){
case 1: week="星期一"; break;
case 2: week="星期二"; break;
case 3: week="星期三"; break;
case 4: week="星期四"; break;
case 5: week="星期五"; break;
case 6: week="星期六"; break;
default: week="星期天";
}
var years = d.getFullYear();
var month = add_zero(d.getMonth()+1);
var days = add_zero(d.getDate());
var hours = add_zero(d.getHours());
var minutes = add_zero(d.getMinutes());
var seconds=add_zero(d.getSeconds());
var ndate = years+"年"+month+"月"+days+"日"+"<br>"+hours+":"+minutes+":"+seconds+" "+week+" ";
var divT=document.getElementById("systimeshow");
divT.innerHTML= ndate;
}
function add_zero(temp)
{
if(temp<10) return "0"+temp;
else return temp;
}
setInterval("getCurDate()",100);
</script>
<div id="zzbuluoled_sx" style="width:auto;overflow:hidden;height:80px;line-height:80px;text-align:left;">
<div id="zzbuluoled_sx1" >
<p style="padding:0px 10px 0px 16px;vertical-align:middle;height:80px;overflow:hidden;">
<marquee direction="lelf" scrollamount="5"><strong>
<a href="#" target="_black" title="一生相随博客(520xv.com)欢迎您">
<span style="font-weight:900; color: #FF0000; font-size: 60px;line-height:80px;">欢迎光临一生相随博客
</span>
</a>
<a href="#" target="_black" >
<span style="font-family: 'Tahoma';font-weight:900; color: #4C33E5; font-size: 60px;line-height:80px;">新年优惠限时福利·会员低至69.9元
</span>
</a>
<a href="#" target="_black" >
<span style="font-family: 'Tahoma';font-weight:900; color: #FFFFFF; font-size: 60px;line-height:80px;">每日签到可获取积分,积分可兑换VIP会员
</span>
</a>
</strong></marquee>
</p>
</div>
</div>
</div>
</div>© 版权声明
THE END




















![表情[touxiao]-淘惠啦资源网](https://www.taohuila.cn/wp-content/themes/zibll/img/smilies/touxiao.gif) 看看吧
看看吧






暂无评论内容