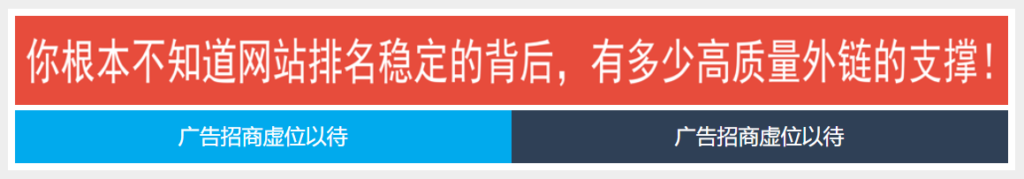
双列自适应 广告代码 可横幅 可文字 代码分享,好久好久之前发布在其他已出售的网站上的,因原网站代码失效,所以重新发一次,方便小伙伴们使用。

HTML代码:
<div class="ad">
<!--图片横幅广告-->
<a href="https://lkba.cn" target="_blank"><img src="图片地址"></a>
<!--自适应文字广告-->
<div class="zuo text-ad"><a href="https://lkba.cn" target=" _blank"="" style="background:#01AAED;">广告招商虚位以待</a></div>
<div class="you text-ad"><a href="https://lkba.cn" target=" _blank"="" style="background:#2F4056;">广告招商虚位以待</a></div>
</div>CSS代码:
/**广告位CSS**/
.ad {
background: #fff;
overflow: hidden;
clear: both;
margin: 10px 0 0;
padding: 8px;
}
.ad img {
max-width: 100%;
}
.ad .text-ad {
width: 50%;
}
.ad .text-ad a {
margin: 6px 0 0;
display: block;
height: 60px;
line-height: 60px;
color: #fff;
font-size: 24px;
text-align: center;
}
.zuo {
float: left;
}
.you {
float: right;
}
@media(max-width:999px) {
.ad .text-ad {
width: 100%;
}
}© 版权声明
THE END




















![表情[touxiao]-淘惠啦资源网](https://www.taohuila.cn/wp-content/themes/zibll/img/smilies/touxiao.gif) 看看吧
看看吧






暂无评论内容