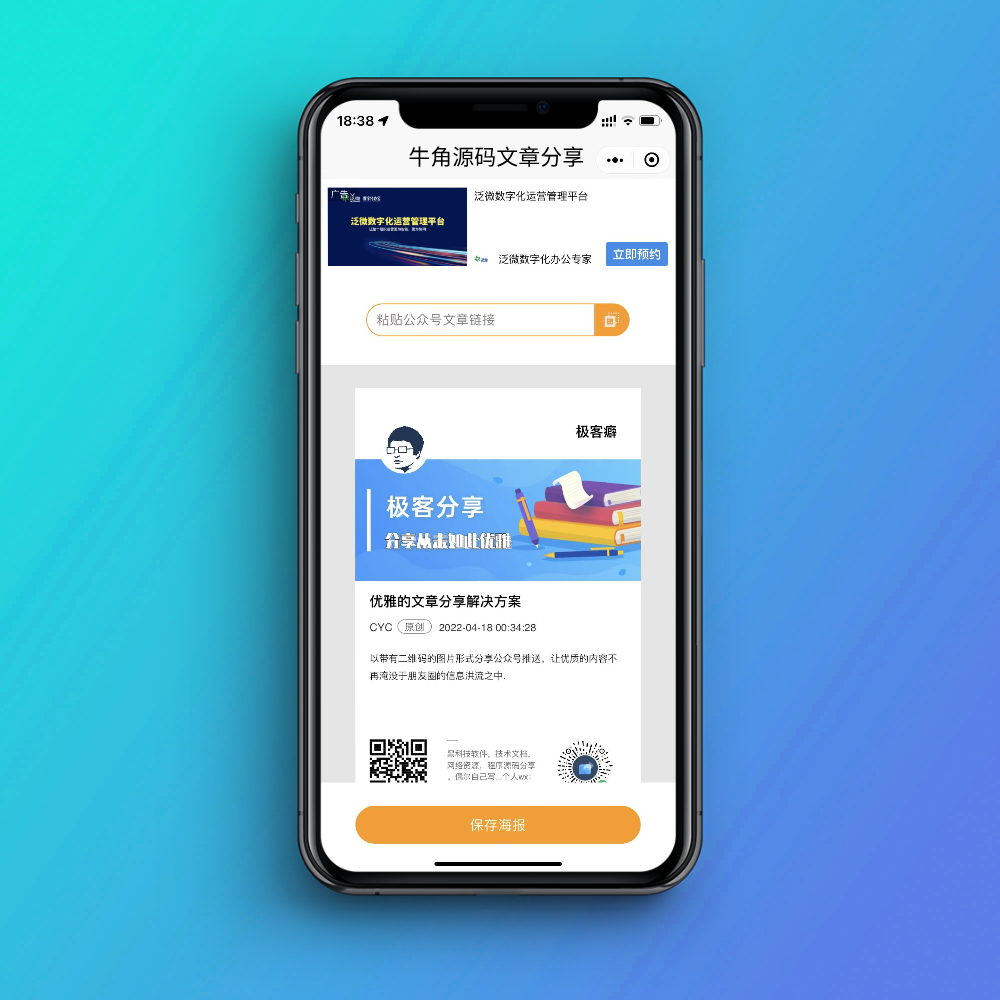
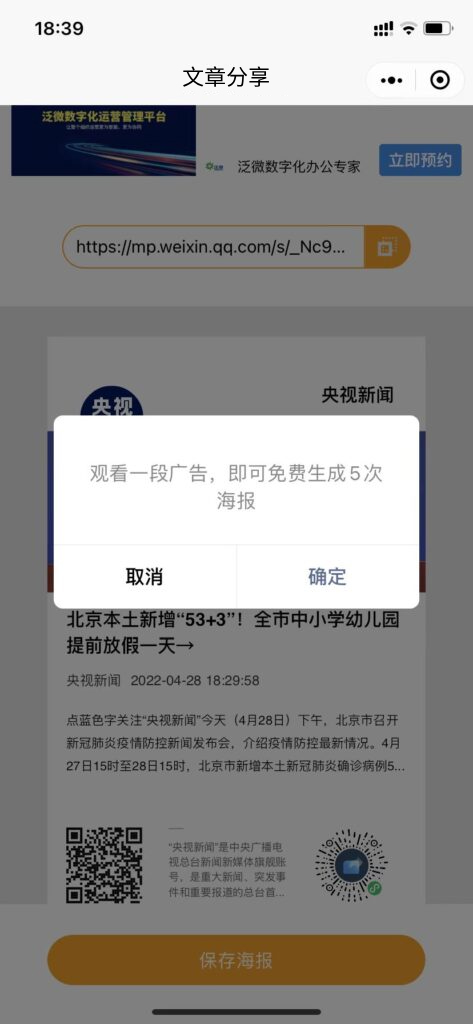
就是上面这款,非常简单,用户输入公众号文章的链接,程序会生成基于此文章信息的海报卡片,并附上二维码,之后其它人可以通过长按扫码阅读文章(也可以进入我的小程序)
前端我用熟悉的UNIAPP开发,后端当然用世界上最好的语音啦~PHP。

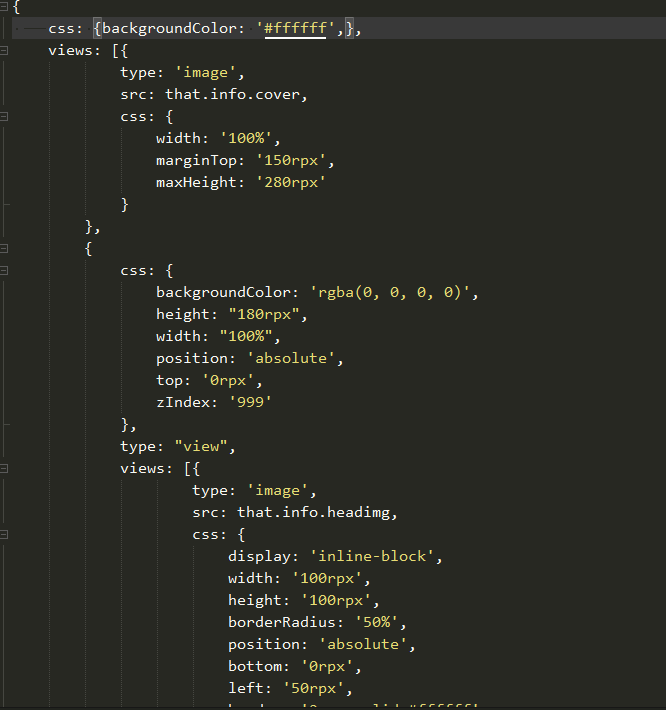
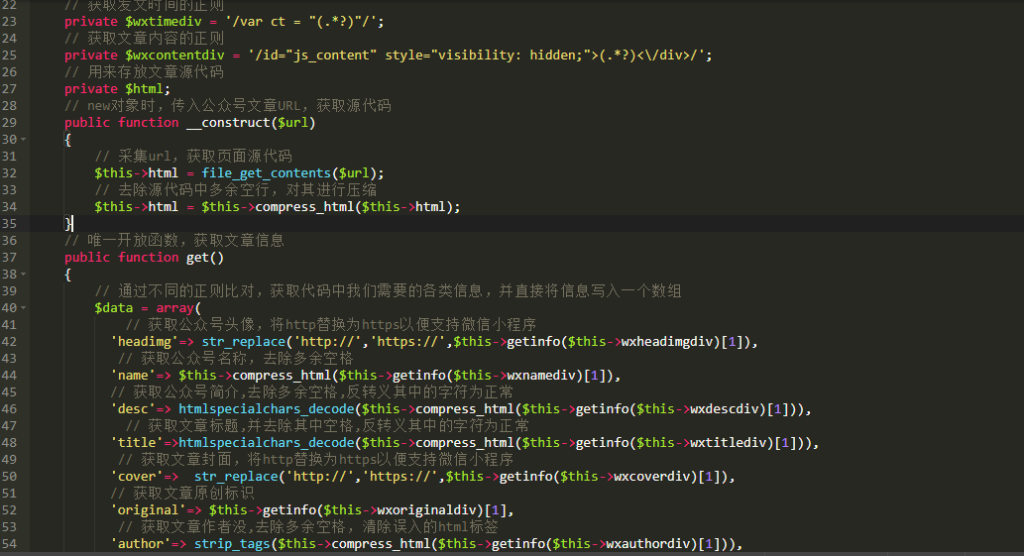
这次的技术难点一个是对公众号文章的信息采集,一个就是前端海报的json编写,一开始也找了网上大神写好的PHP采集类,但无奈规则都已失效了,只能自己手撸采集。

安装教程
解压安装包后你会看到后台、前端、与使用说明。
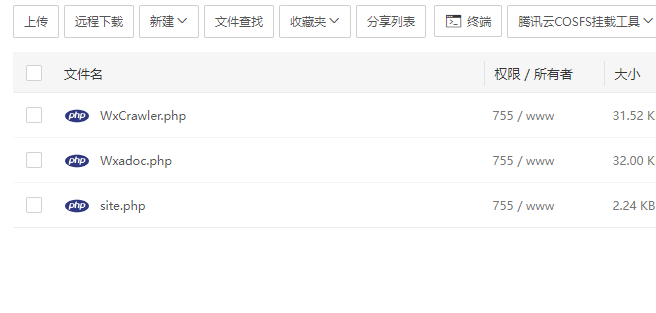
后端只有三个PHP文件,把它们上传到你一个站点的根目录中自建的一个文件夹中即可,方便管理。

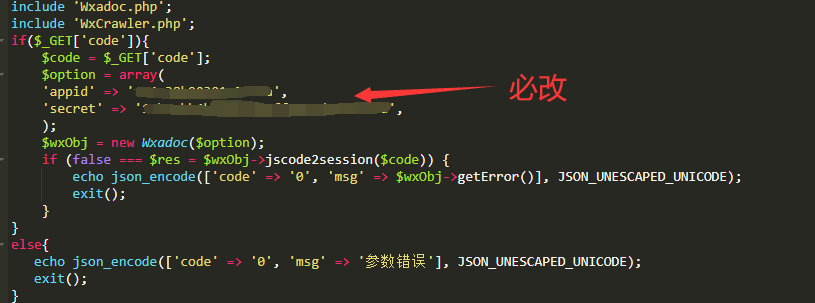
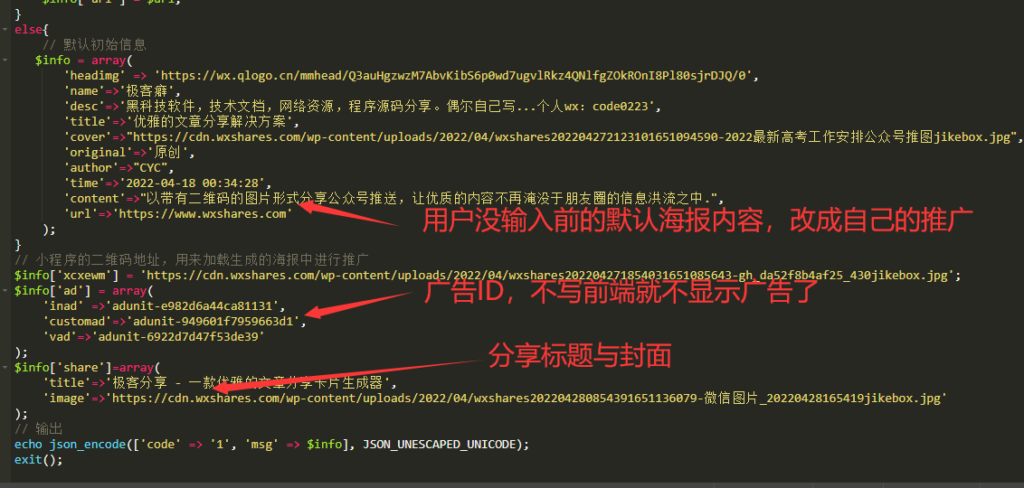
然后打开site.php文件修改配置,所有需要的配置都在这里面了,按照样子改就行(小心别把符号改错了,这可不像界面化后台)


搞好这些,就可以用微信开发者工具导入前端了,导入后,将pages/index/index.js第189行的后台文件URL,改成你自己的,https://域名/文件夹/site.php,然后刷新体验。
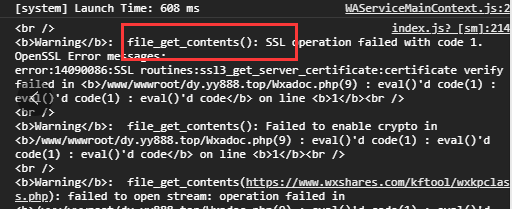
如果你的后台正确,前端不显示,并报像下图这样的错误:

这是你服务器证书问题,直接在服务器命令界面安装证书根证书,命令如下:
yum install ca-certificates
然后就可以使用了,你会发现前端有个小bug,海报区会挡住底部按钮,不用担心,这是微信开发者工具的bug,用手机预览是正常的
记得预览之前添加安全域名,安全域名需添加:
request:你自己的后台域名
uploadFile:https://mmbiz.qlogo.cn;https://mmbiz.qpic.cn;https://wx.qlogo.cn;+你后台使用的其它图片的域名downloadFile:https://mmbiz.qlogo.cn;https://mmbiz.qpic.cn;https://wx.qlogo.cn;+你后台使用的其它图片的域名uploadFile:https://mmbiz.qlogo.cn;https://mmbiz.qpic.cn;https://wx.qlogo.cn;+你后台使用的其它图片的域名 downloadFile:https://mmbiz.qlogo.cn;https://mmbiz.qpic.cn;https://wx.qlogo.cn;+你后台使用的其它图片的域名uploadFile:https://mmbiz.qlogo.cn;https://mmbiz.qpic.cn;https://wx.qlogo.cn;+你后台使用的其它图片的域名 downloadFile:https://mmbiz.qlogo.cn;https://mmbiz.qpic.cn;https://wx.qlogo.cn;+你后台使用的其它图片的域名
这个你后台使用的其他图域名包括小程序码图、初始数据中的头像、封面,这些图的域名,要加上。























![表情[touxiao]-淘惠啦资源网](https://www.taohuila.cn/wp-content/themes/zibll/img/smilies/touxiao.gif) 看看吧
看看吧








暂无评论内容